A progressive web app (PWA) is a website that looks and behaves like a mobile app. PWAs are built to take advantage of native mobile device features, without requiring the end user to visit an app store, and purchase and download software locally. Instead, a PWA can be located with a search engine query and accessed immediately through a browser.
For this, you need a Django project and your Django version should blow from 3.2 otherwise, you will get an error then let's start
Firstly use the following command to install django PWA
$ pip install django-pwa
You have to install it in your INSTALLED_APPS
settings.py
INSTALLED_APPS = [
"channels",
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"django.contrib.humanize",
"blogs_app",
"users_app",
"pwa", # New
]
And its URL has to be mentioned in the URL of your project.
urls.py
urlpatterns = [
path("admin/", admin.site.urls),
path("", include("users_app.urls")),
path("", include("blogs_app.urls")),
path("", include("pwa.urls")),
]
You have to create a file named serviceworker.js in the JavaScript folder in the static file for your project.
serviceworker.js
var staticCacheName = "djangopwa-v1";
self.addEventListener("install", function (event) {
event.waitUntil(
caches.open(staticCacheName).then(function (cache) {
return cache.addAll(["/"]);
})
);
});
self.addEventListener("fetch", function (event) {
var requestUrl = new URL(event.request.url);
if (requestUrl.origin === location.origin) {
if (requestUrl.pathname === "/") {
event.respondWith(caches.match("/"));
return;
}
}
event.respondWith(
caches.match(event.request).then(function (response) {
return response || fetch(event.request);
})
);
});
Now in settings.py add the path to service worker as
PWA_SERVICE_WORKER_PATH = os.path.join(BASE_DIR, "blog_app/static/js", "serviceworker.js")
Now to create a manifest.json file go into the settings file of your Django Project and add the following details. Django will automatically build the manifest.json for your project
settings.py
PWA_APP_NAME = "espere"
PWA_APP_DESCRIPTION = "espere PWA" #app description
PWA_APP_THEME_COLOR = "#000000" # theme color
PWA_APP_BACKGROUND_COLOR = "#ffffff"
PWA_APP_DISPLAY = "standalone"
PWA_APP_SCOPE = "/"
PWA_APP_ORIENTATION = "any"
PWA_APP_START_URL = "/"
PWA_APP_STATUS_BAR_COLOR = "default"
# PWA_APP_ICONS = [{"src": "static/images/app.jpeg", "sizes": "160x160"}]
PWA_APP_ICONS = [{"src": "static/images/app.png", "sizes": "640x640"}] # app icon
# PWA_APP_ICONS_APPLE = [{"src": "static/images/app.jpeg", "sizes": "160x160"}]
PWA_APP_ICONS_APPLE = [{"src": "static/images/app.png", "sizes": "640x640"}] # app icon apple
PWA_APP_SPLASH_SCREEN = [
{
"src": "static/images/icon.png",
"media": "(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)",
}
] # when your app open (splash screen)
PWA_APP_DIR = "ltr"
PWA_APP_LANG = "en-US"
Then you have to load {% load pwa %} and {% progressive_web_app_meta %} in your templates
<!DOCTYPE html>
<html lang="en">
{% load static %}
{% load pwa %}
{% progressive_web_app_meta %}
<head>
{% load static %}
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
{% block title %}
Base
{% endblock title %}
</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
</head>
<body>
<h1>Welcome To Espere</h1>
</body>
Right-click on the browser and choose to inspect element option. In the application section, you will see that the manifest file and service worker file are present there.


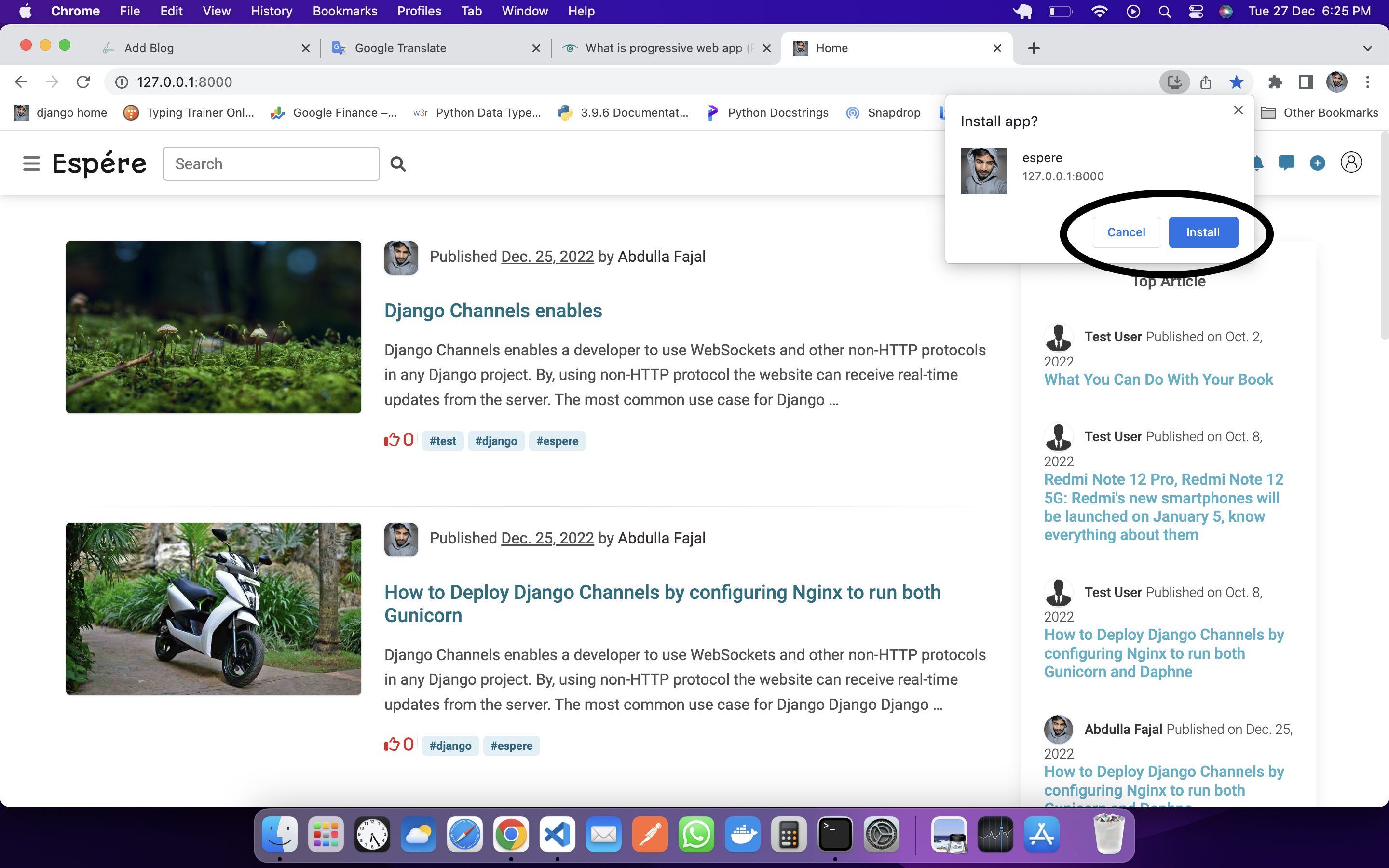
Our PWA is ready to be installed now see here https://abdullafajal.pythonanywhere.com/. You will see the install icon in the address tab.

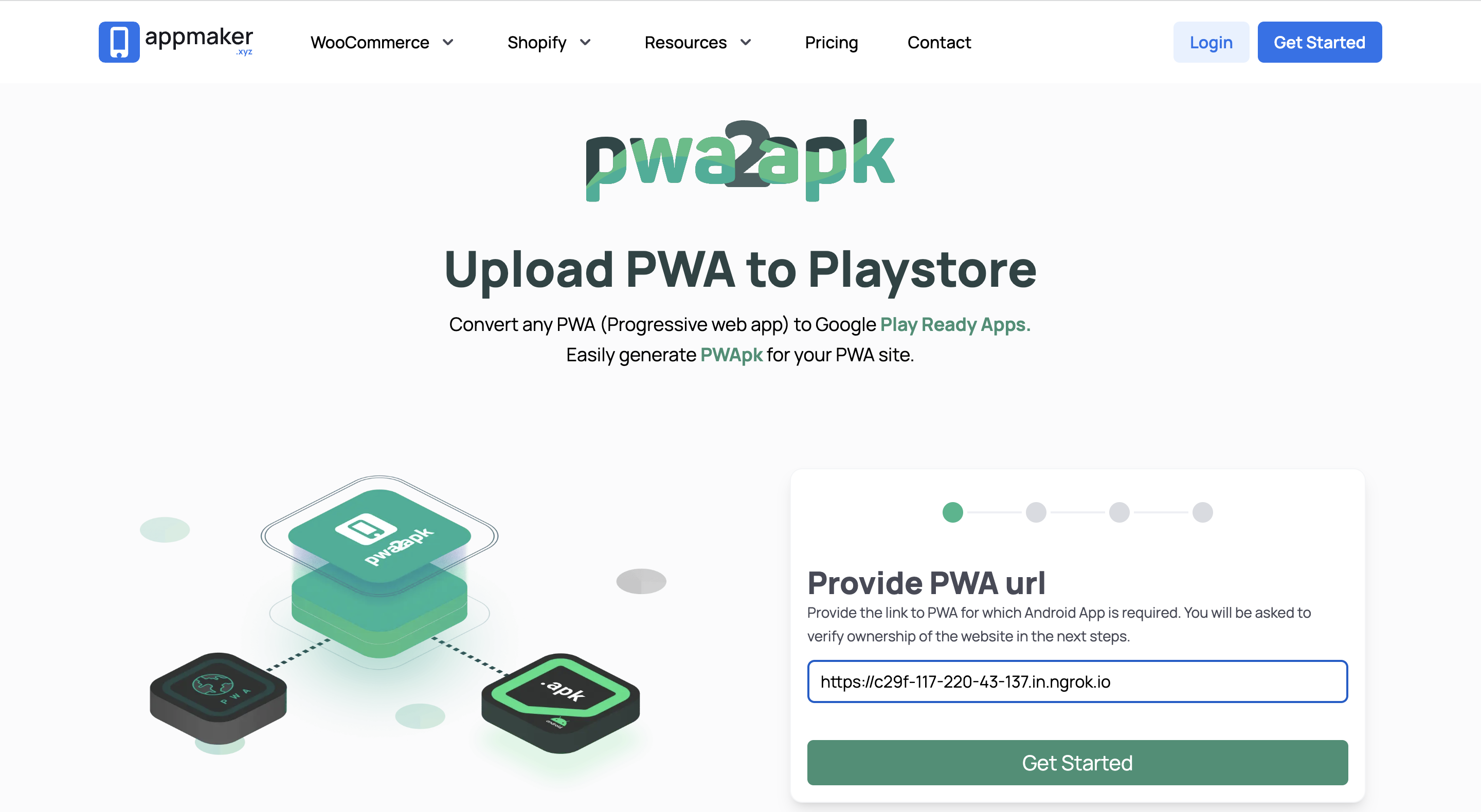
To convert this PWA to apk you have to go here https://appmaker.xyz/pwa-to-apk For this you will need Deploy project then you will be able to do

You have to enter your link, and then it makes your PWA apk, if you want, you can also download the source code of apk.
Comment if you have any problem