Django is a popular web framework that simplifies the development of web applications in Python. One of the core components of Django is its forms system, which provides a powerful and flexible way to handle user input. Django's forms system is highly customizable, making it possible to design forms that fit your brand and user interface requirements. In this article, we will discuss some of the ways to customize Django forms to fit your brand.
Overview of Django Forms
Before we dive into customizing Django forms, let's take a quick look at what Django forms are and how they work. A form in Django is a way to handle user input and validate data submitted by users. Django forms are built using Python classes and are usually defined in a forms.py file. Each form field is represented by a form field class, such as CharField or EmailField. These form fields provide validation, conversion, and cleaning of user input.
When a user submits a form, Django validates the input and returns any validation errors back to the user. If the input is valid, Django uses the cleaned data to perform an action, such as saving data to a database or sending an email.
Django forms can be rendered using Django's built-in form rendering system, which generates HTML code for the form based on the form definition. Alternatively, you can manually render form fields using HTML tags and attributes.
Customizing Django Forms
Now that we have a basic understanding of Django forms, let's explore some ways to customize forms to fit your brand.
Changing Form Field Labels
By default, Django form field labels are generated based on the field name. For example, a form field named first_name would have a label of "First name". However, you may want to use different labels that better fit your brand or user interface.
To change a form field label, you can set the label attribute of the form field. For example, to change the label of a CharField form field for a user's first name, you can define the form field like this:
class UserForm(forms.Form):
first_name = forms.CharField(label='Your first name')
Now, when the form is rendered, the label for the first_name field will be "Your first name" instead of "First name".
Styling Form Fields
Django's built-in form rendering system generates HTML code for form fields based on the form definition. However, the generated HTML code may not match your brand or user interface requirements. To style form fields, you can manually render form fields using HTML tags and attributes.
For example, let's say you want to add a CSS class to a form field to apply a custom style. You can manually render the form field using the as_widget method, like this:
class UserForm(forms.Form):
first_name = forms.CharField()
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.fields['first_name'].widget.attrs.update({'class': 'custom-input'})
In this example, we've added a CSS class called "custom-input" to the first_name form field. Now, when the form is rendered, the first_name field will have the class "custom-input", which can be styled using CSS.
You can also customize the HTML markup generated by Django's form rendering system by defining custom form templates. To do this, you can create a new HTML template that defines how form fields should be rendered. You can then tell Django to use this template by setting the template_name attribute of the form.
Adding Custom Form Validation
Django's form system provides built-in validation for form fields, but sometimes you may need to add custom validation to a form field. For example, you may want to ensure that a username is unique or that a password meets certain complexity requirements.
To add custom validation to a form field, you can define a method on the form class that validates the field. The method should have the name clean_<field_name> and should return the cleaned value for the field or raise a ValidationError if the validation fails.
For example, let's say you want to ensure that a username is unique in your application. You can define a custom validation method like this:
from django.contrib.auth.models import User
class UserForm(forms.Form):
username = forms.CharField()
def clean_username(self):
username = self.cleaned_data['username']
if User.objects.filter(username=username).exists():
raise forms.ValidationError('This username is already taken.')
return username
In this example, we've defined a custom validation method called clean_username that checks if a user with the same username already exists in the database. If a user with the same username exists, we raise a ValidationError with a message indicating that the username is already taken.
Customizing Form Submission Behavior
By default, when a user submits a form, Django uses the form's cleaned_data to perform an action, such as saving data to a database or sending an email. However, you may want to customize the form submission behavior to perform additional actions or to redirect the user to a different page.
To customize the form submission behavior, you can override the form_valid method on the form's corresponding view. The form_valid method is called when the form is submitted and its data is valid. You can use this method to perform additional actions or to redirect the user to a different page.
For example, let's say you want to save a user's profile information to a database and then redirect the user to a success page. You can define a view like this:
from django.shortcuts import render, redirect
from .forms import UserForm
def user_profile(request):
if request.method == 'POST':
form = UserForm(request.POST)
if form.is_valid():
# Save user profile to database
# ...
# Redirect to success page
return redirect('success_page')
else:
form = UserForm()
return render(request, 'user_profile.html', {'form': form})
In this example, we've defined a view called user_profile that handles requests for the user profile page. When the form is submitted, we first validate the form using the is_valid method. If the form is valid, we save the user profile information to a database and then redirect the user to a success page.
Customizing Form Error Messages
Django's form system provides built-in error messages for common validation errors, but sometimes you may want to customize the error messages to better fit your brand or user interface.
To customize a form error message, you can set the error_messages attribute of the form field. The error_messages attribute is a dictionary where the keys are validation error codes and the values are the error messages to display.
For example, let's say you want to customize the error message for a required form field. You can define the form field like this:
class UserForm(forms.Form):
first_name = forms.CharField(required=True, error_messages={
'required': 'Please enter your first name.'
})
In this example, we've set the required key in the error_messages dictionary to a custom error message. Now, when the form is submitted and the first_name field is required but not provided, the error message that is displayed will be "Please enter your first name." instead of the default error message.
Customizing Form Widgets
Django provides default widgets for each form field type, but sometimes you may want to customize the look and feel of a form field to better fit your brand or user interface.
To customize the widget used for a form field, you can set the widget attribute of the form field. The widget attribute is an instance of a Django widget class that defines the HTML representation of the form field.
For example, let's say you want to customize the widget used for a text input field. You can define the form field like this:
from django.forms import TextInput
class UserForm(forms.Form):
username = forms.CharField(widget=TextInput(attrs={
'class': 'my-custom-class',
'placeholder': 'Enter your username'
}))
In this example, we've set the widget attribute of the username field to an instance of the TextInput widget class. We've also provided some additional attributes to the widget using the attrs dictionary. These attributes will be included in the HTML representation of the widget.
Customizing Form Layouts
By default, Django's form system generates a simple HTML form layout with labels, form fields, and error messages. However, you may want to customize the form layout to better fit your brand or user interface.
To customize the form layout, you can use a third-party library like Bootstrap or Foundation to style the form. You can also use Django's built-in form templates to customize the form layout.
Django's built-in form templates provide a set of pre-defined HTML structures that you can use to build your form layout. You can override these templates in your own Django app to customize the form layout.
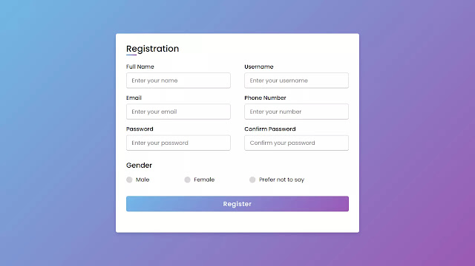
For example, let's say you want to customize the form layout for a user registration form. You can create a new template in your Django app called registration_form.html and define the form layout like this:
{% extends "base.html" %}
{% block content %}
<form method="post">
{% csrf_token %}
<div class="form-group">
<label for="{{ form.username.id_for_label }}">Username:</label>
{{ form.username }}
{% if form.username.errors %}
<div class="invalid-feedback">
{{ form.username.errors }}
</div>
{% endif %}
</div>
<div class="form-group">
<label for="{{ form.password1.id_for_label }}">Password:</label>
{{ form.password1 }}
{% if form.password1.errors %}
<div class="invalid-feedback">
{{ form.password1.errors }}
</div>
{% endif %}
</div>
<div class="form-group">
<label for="{{ form.password2.id_for_label }}">Confirm Password:</label>
{{ form.password2 }}
{% if form.password2.errors %}
<div class="invalid-feedback">
{{ form.password2.errors }}
</div>
{% endif %}
</div>
<button type="submit" class="btn btn-primary">Register</button>
</form>
{% endblock %}
In this example, we've created a new template called registration_form.html that extends the base template base.html. We've also defined the form layout using Bootstrap classes to style the form.
Conclusion
Customizing Django forms is an important part of building web applications with Django. By customizing forms, you can ensure that your application fits your brand and user interface and that it provides a great user experience for your users.
In this article, we've covered some of the most common ways to customize Django forms, including customizing form fields, error messages, widgets, and layouts. We've also provided examples of how to implement these customizations in your Django app.
Remember that customizing forms can make your application more user-friendly, but it's important to strike a balance between customization and usability. Don't go overboard with customizations that make your form difficult to use or understand.
Additionally, if you find yourself needing to customize forms in a more complex or advanced way, there are many third-party libraries available that can help, such as Django-crispy-forms, Django-widget-tweaks, and Django-bootstrap-form.
We hope this article has helped you understand how to customize Django forms to fit your brand. Happy coding!