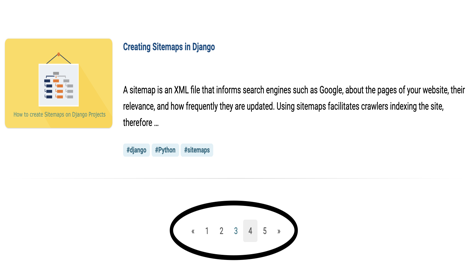
In this article, we will tell you how to implement pagination in Django and we are bringing a new course of Django, you will find its link at the last of the article, you must see that, then let's start.
To implement pagination in Django, you will need to do the following:
- Add
'django.core.paginator'to theINSTALLED_APPSlist in your Django settings file. -
In your view function, use the
Paginatorclass to divide the results of your database query into pages. For example:from django.core.paginator import Paginator def view_function(request): # Query the database for a list of objects object_list = MyModel.objects.all() # Create a paginator object with a specified number of objects per page paginator = Paginator(object_list, 10) # Get the page number from the request query string, default to 1 page_number = request.GET.get('page', 1) # Use the paginator to get the specified page page_obj = paginator.get_page(page_number) - In your template, use the
page_objobject and the{% for %}template tag to iterate over the objects in the current page and render them. For example:{% for object in page_obj %} {{ object }} {% endfor %} - Add links to the other pages using the
page_obj.has_nextandpage_obj.has_previoustemplate variables to determine whether to show links to the next and previous pages. You can also use thepage_obj.next_page_numberandpage_obj.previous_page_numbervariables to get the page numbers to use in the links. For example:{% if page_obj.has_previous %} <a href="/page?page={{ page_obj.previous_page_number }}">Previous</a> {% endif %} {% if page_obj.has_next %} <a href="/page?page={{ page_obj.next_page_number }}">Next</a> {% endif %}
I hope this helps, As I said, we are planning Django's course on our website, you must see it and give your feedback about it.
Django Beginner to Advanced course
If you have any problem then you can comment.