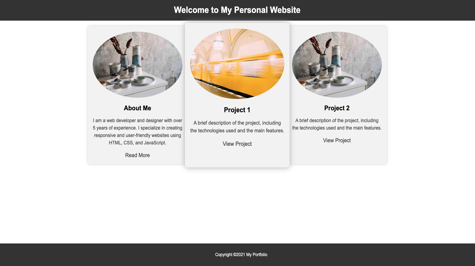
This is a one-page website designed to showcase a developer's profile and projects. The website is built using HTML and CSS. The layout is simple and easy to navigate, with a header displaying the developer's name and a section that includes a profile picture and information about the developer. The website also includes three boxes that display the developer's projects, each with a title, a short description, and an image.
The CSS is used to style the website, including setting the font-family, background color, padding, and text alignment of the header and section elements. Flexbox is used to create a responsive layout that adjusts the size of the boxes depending on the screen size. The website is designed to be visually appealing, with a clean and modern look.
The website also includes additional CSS styles such as the hover effect, rounded edges, and link to read more and view project, creating a visually interesting and engaging experience for the user.
Here is the code you can copy it
<!DOCTYPE html>
<html>
<head>
<title>My Personal Website</title>
<style>
/* CSS styles go here */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
header h1 {
margin: 0;
}
section {
padding: 20px;
}
section h2 {
margin: 0;
}
img {
max-width: 100%;
border-radius: 50%;
}
.container {
max-width: 1200px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
.box {
flex: 1;
padding: 20px;
text-align: center;
background-color: #f2f2f2;
box-shadow: 0px 0px 10px #ccc;
border-radius: 10px;
margin-bottom: 20px;
}
.box img {
margin-bottom: 20px;
}
.box p {
font-size: 18px;
line-height: 1.5;
color: #444;
margin-bottom: 0;
}
.box:hover {
transform: scale(1.05);
transition: transform 0.3s ease-in-out;
box-shadow: 0px 0px 20px #aaa;
}
.box a {
display: block;
font-size: 20px;
margin-top: 20px;
text-decoration: none;
color: #333;
}
/* Footer Styles */
footer {
background-color: #333;
color: white;
bottom: 0;
width: 100%;
position: fixed;
padding: 1em;
}
</style>
</head>
<body>
<header>
<h1>Welcome to My Personal Website</h1>
</header>
<section>
<div class="container">
<div class="box">
<img src="image2.jpeg" alt="Profile Picture">
<h2>About Me</h2>
<p>I am a web developer and designer with over 5 years of experience. I specialize in creating responsive and user-friendly websites using HTML, CSS, and JavaScript.</p>
<a href="about.html">Read More</a>
</div>
<div class="box">
<img src="image1.jpg" alt="Project 1">
<h2>Project 1</h2>
<p>A brief description of the project, including the technologies used and the main features.</p>
<a href="project1.html">View Project</a>
</div>
<div class="box">
<img src="image2.jpeg" alt="Project 2">
<h2>Project 2</h2>
<p>A brief description of the project, including the technologies used and the main features.</p>
<a href="project2.html">View Project</a>
</div>
</div>
</section>
<footer>
<p align="center">Copyright ©2021 My Portfolio</p>
</footer>
</body>
</html>
The code above is an example of a one-page website using HTML and CSS. It includes several elements such as a header, a section, and three boxes that display information about the developer, their profile picture, and their projects.
In the <style> section, the CSS styles the website by setting the font-family, background color, padding, and text alignment of the header and section elements. It also uses Flexbox to create a responsive layout that adjusts the size of the boxes depending on the screen size.
The following are some of the additional CSS styles that were added to the previous example:
-
background-colorandbox-shadowwere added to the.boxclass to give it a background color and a shadow effect. -
border-radiuswas added to the.boxclass to give it rounded edges. -
margin-bottomwas added to the.boxclass to add some space between each box. -
font-sizeandline-heightwere added to the.box pclass to adjust the size and spacing of the text. -
transitionandtransformwere added to the.box:hoverclass to create a hover effect that scales the boxes up slightly and changes the shadow effect when the user hovers over them. -
atag is added anddisplay,font-size,margin-top,text-decorationandcolorwere added to the.box aclass to create a link to read more and view project. -
In the
<header>element, thebackground-coloris set to #333 and thecoloris set to #fff, which makes the text white and the background dark gray. -
The
paddingis set to 20px, which adds space around the text inside the header. -
The
text-alignis set to center, which centers the text inside the header. -
The
h1element inside theheaderhas amarginof 0, which removes any space around the text. -
In the
<section>element, thepaddingis set to 20px, which adds space around the content inside the section. -
The
imgelement has amax-widthof 100%, which makes the image scale down to fit the width of its container. -
The
border-radiusis set to 50%, which makes the image round. -
The
.containerclass is used to create a container for the boxes. -
The
max-widthis set to 1200px, which sets a maximum width for the container so that it doesn't take up the whole screen on large screens. -
The
marginis set to 0 auto, which centers the container horizontally. -
The
displayis set to flex, which makes the boxes inside the container display in a row. -
The
flex-wrapis set to wrap, which makes the boxes wrap to the next line when they run out of room on the current line. -
The
.boxclass is used to style the boxes that display information about the developer and their projects. -
The
flexis set to 1, which makes the boxes take up equal space in the container. -
The
paddingis set to 20px, which adds space around the content inside the box. -
The
text-alignis set to center, which centers the text inside the box. -
The
background-coloris set to #f2f2f2, which makes the background of the box a light gray. -
The
box-shadowis set to 0px 0px 10px #ccc, which adds a subtle shadow effect to the box. -
The
border-radiusis set to 10px, which rounds the edges of the box. -
The
margin-bottomis set to 20px, which adds space between each box. -
The
imginside the.boxclass hasmargin-bottomis set to 20px, which adds space between the image and the text. -
The
pelement inside the.boxclass hasfont-sizeset to 18px,line-heightset to 1.5,colorset to #444,margin-bottomset to 0, which adjust the size, spacing and color of the text. -
The
.box:hoverclass is used to create a hover effect that scales the boxes up slightly and changes the shadow effect when the user hovers over them. -
The
transformis set to scale(1.05), which increases the size of the box by 5% when hovered over. -
The
transitionis set to transform 0.3s ease-in-out, which makes the scaling effect smooth over 0.3 seconds. -
The
box-shadowis set to 0px 0px 20px #aaa, which changes the shadow effect when the box hovers over. -
The
displayis set to block, which makes the link take up the full width of its container. -
The
font-sizeis set to 16px, which adjusts the size of the text. -
The
margin-topis set to 20px, which adds space above the link. -
The
text-decorationis set to none, which removes the underline from the link. -
The
coloris set to #333, which makes the text color dark grey. - The
transitionis set to color 0.3s ease-in-out, which makes the text color change smooth over 0.3 seconds.
You can see screenshot here

Please note that this is a simplified example and you may need to add more code for more functionality and improved design.
In summary, this website serves as an online portfolio for a developer, showcasing their profile and projects in a visually appealing and easy-to-navigate manner.