Today I will tell you how to make a good home page for your blog project. For this, we will use only HTML and CSS, you can also create such a home page, you have to follow the steps given below.
This is my home.html file:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
<title>My Blog</title>
</head>
<body>
<header>
<h1>My Blog</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<main>
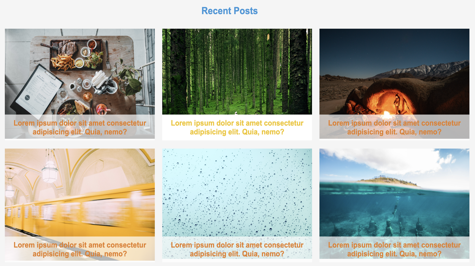
<h2>Recent Posts</h2>
<ul>
<li>
<a href="#">
<img src="images/post1-image.jpg" alt="Post 1 Image">
<h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia, nemo?
</h3>
</a>
</li>
<li>
<a href="#">
<img src="images/post2-image.jpg" alt="Post 1 Image">
<h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia, nemo?
</h3>
</a>
</li>
<li>
<a href="#">
<img src="images/post3-image.jpg" alt="Post 1 Image">
<h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia, nemo?
</h3>
</a>
</li>
<li>
<a href="#">
<img src="images/post4-image.jpg" alt="Post 1 Image">
<h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia, nemo?
</h3>
</a>
</li>
<li>
<a href="#">
<img src="images/post5-image.jpg" alt="Post 1 Image">
<h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia, nemo?
</h3>
</a>
</li>
<li>
<a href="#">
<img src="images/post6-image.jpg" alt="Post 1 Image">
<h3>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia, nemo?
</h3>
</a>
</li>
</ul>
</main>
<footer>
<p>Copyright © 2022 My Blog</p>
</footer>
</body>
</html>
This is my CSS file which I have linked in my home file:
body {
font-family: Arial, sans-serif;
/* add background color */
background-color: #F5F5F5;
}
header {
/* add background color */
background-color: #3498DB;
/* add padding */
padding: 20px;
}
header h1 {
/* change text color */
color: #FFFFFF;
text-align: center;
}
nav {
/* add background color */
background-color: #E67E22;
/* add padding */
padding: 10px;
}
nav ul {
list-style: none;
display: flex;
justify-content: center;
}
nav a {
/* change link color */
color: #FFFFFF;
/* add hover effect */
transition: color 0.2s ease-in;
}
nav a:hover {
/* change link color on hover */
color: #F1C40F;
}
main {
/* add padding */
padding: 20px;
}
main h2 {
/* change text color */
color: #3498DB;
text-align: center;
margin-top: 30px;
}
main ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
main li {
width: 30%;
margin: 10px;
list-style-type: none;
}
main a {
/* change link color */
color: #E67E22;
/* add hover effect */
transition: color 0.2s ease-in;
}
main a:hover {
/* change link color on hover */
color: #F1C40F;
}
footer {
/* add background color */
background-color: #34495E;
/* add padding */
padding: 10px;
/* change text color */
color: #FFFFFF;
text-align: center;
margin-top: 30px;
}
body {
font-family: Arial, sans-serif;
}
header h1 {
text-align: center;
color: #333;
}
nav ul {
list-style: none;
display: flex;
justify-content: center;
}
nav li {
margin: 0 10px;
}
main h2 {
text-align: center;
margin-top: 30px;
}
main ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
main li {
width: 30%;
margin: 10px;
}
footer {
text-align: center;
margin-top: 30px;
}
img {
/* add max width and height */
max-width: 100%;
max-height: 100%;
}
main li {
width: 30%;
margin: 10px;
/* add image styling */
text-align: center;
position: relative;
}
main h3 {
/* add styling for post title */
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: 0;
padding: 10px;
background-color: rgba(255, 255, 255, 0.7);
/* add hover effect */
transition: background-color 0.2s ease-in;
}
main a:hover h3 {
/* change background color on hover */
background-color: rgba(255, 255, 255, 1);
}
I cannot provide you with the image, you can download the image according to your own and create a folder named images and keep it inside that folder.
you have to give the correct path in src
Here are the steps to create a home page for your blog using HTML and CSS:
- The
<!DOCTYPE>declaration at the top of the HTML file tells the browser which version of HTML is being used. - The
<html>tag surrounds all of the content on the page and is required for all HTML documents. - The
<head>tag contains meta-information about the document, such as the title of the page, which is displayed in the browser's title bar or tab, and links to external resources like CSS stylesheets. - The
<body>tag contains the content that is visible on the page. - The
<header>tag is used to define a container for introductory content or a set of navigational links. - The
<nav>tag is used to create a section for navigation links. - The
<main>tag is used to define the main content of a document. - The
<footer>tag is used to create a container for the footer of a document, typically containing information about the author, copyright information, and links to related documents. - The
<ul>and<li>tags are used to create an unordered list. - The
<img>tag is used to embed images in the HTML document. - The
<a>tag is used to create hyperlinks to other web pages or to specific locations within the same page.
The CSS styles provided in the code sample are used to control the layout and appearance of the page. Some of the key concepts used in the CSS include:
- Selectors are used to target specific HTML elements and apply styles to them. For example, the
bodyselector targets the<body>tag, while theheader h1selector targets the<h1>tag within the<header>tag. - Properties such as
color,background-color,padding, andmarginare used to control the layout and appearance of the page. - The
text-alignproperty is used to align text within an element - The
display: flex;property is used to create a flexible layout and align elements horizontally or vertically. - The
max-widthandmax-heightproperties are used to set the maximum width and height of an image. - The
position: relative/absolute;property is used to position an element relative to its normal position or relative to its parent element. - The
transitionproperty is used to add a hover effect on the element hoverpseudo-class is used to change the state of an element when the user hovers over it.
It's important to keep in mind that the code sample is a basic example and you can add more advanced features as per your requirement.
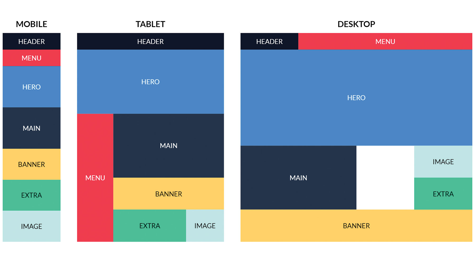
Make sure to test your code on different devices and browsers to ensure that it looks and works as expected. And don't forget to validate your HTML and CSS using the W3C validator to check for any errors or compatibility issues.
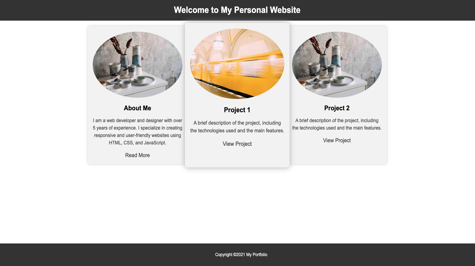
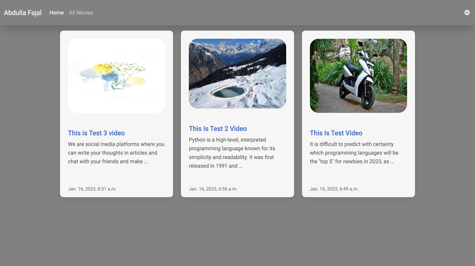
Here are the screenshots:


If you have any issues you can comment or message me this is my profile Zehra Ahmad